Vį»i tį»« khĆ³a “CĆ“ng cį»„ chat trį»±c tuyįŗæn cho website” khĆ“ng cĆ²n xa lįŗ”i gƬ vį»i mį»i ngĘ°į»i, vƬ ai Äang sį» dį»„ng website wordpress Äį»u mong muį»n website cį»§a mƬnh cĆ³ nĘ”i Äį» trao Äį»i thĆ“ng tin giį»Æa ngĘ°į»i quįŗ£n trį» web vĆ khĆ”ch truy cįŗp web. ChĆŗng tĆ“iĀ giį»i thiį»u cho bįŗ”n bĆ i viįŗæt Ā hĘ°į»ng dįŗ«n cĆ i Äįŗ·t vĆ sį» dį»„ngĀ Tawk.toĀ – CĆ“ng Cį»„ Hį» Trį»£ Chat Trį»±c Tuyįŗæn Miį»
n PhĆ (Tawk.to)Ā choĀ cĆ”c bįŗ”n.
Truy cįŗp vĆ o website: https://www.tawk.to/ vĆ tiįŗæn hĆ nh tįŗ”o tĆ i khoįŗ£n Äį» ÄĘ°į»£c sį» dį»„ng dį»ch vį»„ live chat cį»§a tawk.to
ÄÄng nhįŗp vĆ o email sį» dį»„ng ÄÄng kĆ½ tĆ i khoįŗ£n Tawk.to Äį» tiįŗæn hĆ nh active tĆ i khoįŗ£n.
Sau khi tįŗ”o tĆ i khoįŗ£n vĆ active thĆ nh cĆ“ng. Truy cįŗp vĆ o https://dashboard.tawk.to/login ÄÄng nhįŗp Äį» vĆ o phįŗ§n quįŗ£n trį» cį»§a Tawk.to

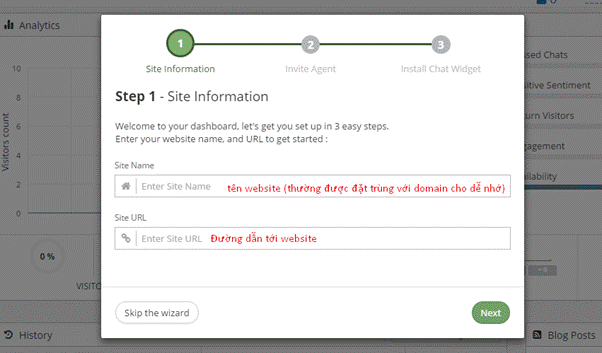
Tiįŗæn hĆ nh cĆ i Äįŗ·t lįŗ§n Äįŗ§u tiĆŖn ÄÄng nhįŗp:

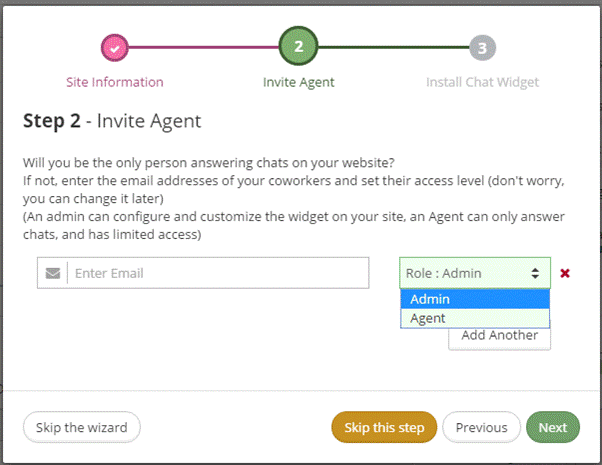
Mį»i bįŗ”n bĆØ vĆ cįŗ„p quyį»n (kiį»u cį»ng tĆ”c viĆŖn) cĆ³ thį» chį»nh sį»a sau nĆ y

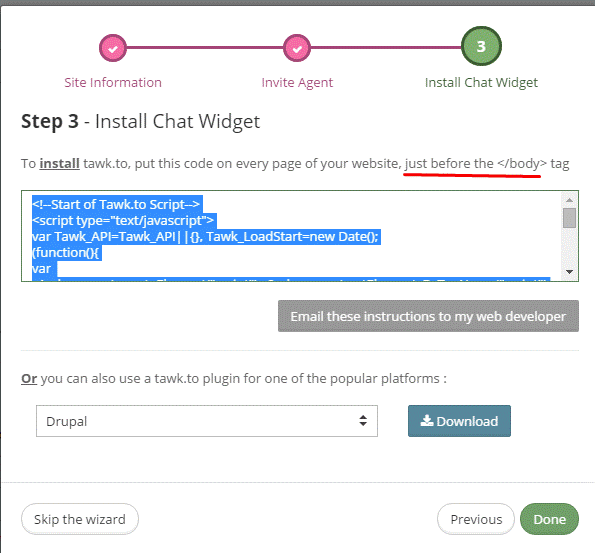
Copy Äoįŗ”n code bį» vĆ o trĘ°į»c cįŗ·p thįŗ» trong website Äį» sį» dį»„ng dį»ch vį»„ tawk.to

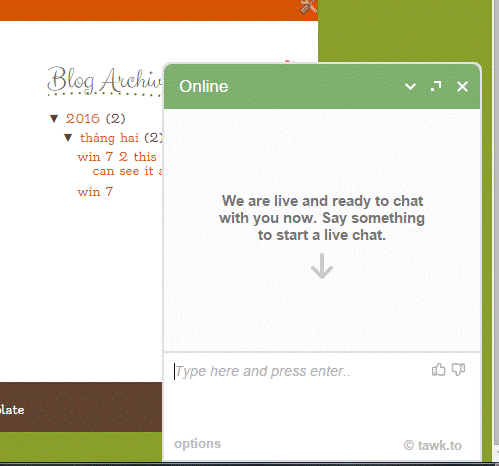
Sau khi cĆ i Äįŗ·t Äoįŗ”n code vĆ o website thĆ nh cĆ“ng. Truy cįŗp vĆ o website vį»«a cĆ i Äįŗ·t Äoįŗ”n code Äį» xem thĆ nh quįŗ£ mƬnh vį»«a lĆ m nĆ£y giį».
(Khung chat box hiį»n lĆŖn trong website vį»«a cĆ i Äįŗ·t)

CHAT Vį»I KHĆCH HĆNG:
Äį» theo dƵi vĆ tiįŗæp nhįŗn cĆ”c yĆŖu cįŗ§u Chat, cĆ³ 2 cĆ”ch:
– Truy cįŗp vĆ o ÄĘ°į»ng dįŗ«n: https://dashboard.tawk.to vĆ ÄÄng nhįŗp tĆ i khoįŗ£n cį»§a bįŗ”n.
– Tįŗ£i phįŗ§n mį»m Tawk lĆŖn smartphone, hiį»n tįŗ”i Tawk hį» trį»£ hį» Äiį»u hĆ nh Android vĆ iOS, bįŗ”n cĆ³ thį» lĆŖn kho app trį»±c tuyįŗæn cį»§a 2 hį» Äiį»u hĆ nh nĆ y Äį» download vį» sį» dį»„ng.
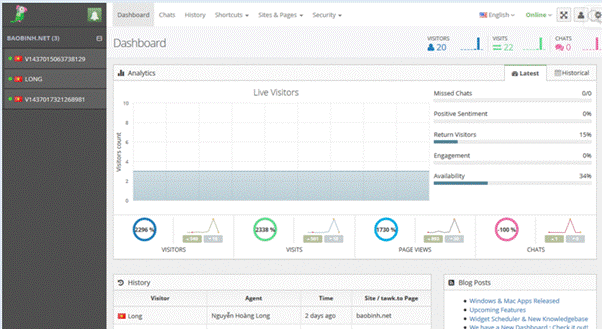
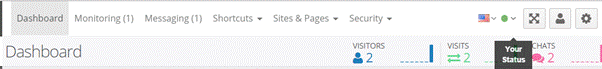
Sau khi ÄÄng nhįŗp vĆ o ÄĘ°į»ng dįŗ«n Dashboard bįŗ”n sįŗ½ cĆ³ giao diį»n nhĘ° sau:

į» cį»t bĆŖn trĆ”i sįŗ½ hiį»n thį» cĆ”c ngĘ°į»i dĆ¹ng Äang online trĆŖn website cį»§a bįŗ”n, bįŗ”n cĆ³ thį» chį»§ Äį»ng mį»i chat bįŗ±ng cĆ”ch click ÄĆŗp chuį»t vĆ o ngĘ°į»i dĆ¹ng Äang hiį»n thį» bĆŖn gĆ³c trĆ”i sau ÄĆ³ nhįŗ„n Join. BĆŖn phįŗ£i lĆ cĆ”c con sį» thį»ng kĆŖ, lį»ch sį» cĆ”c cuį»c chat vĆ menu cĆ”c chį»©c nÄng.
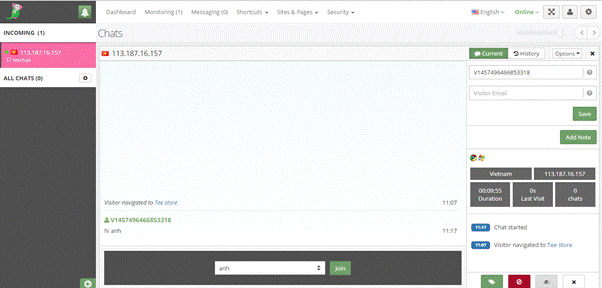
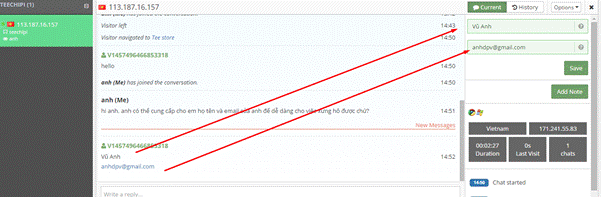
Mį»t cuį»c trĆ² chuyį»n (chat) sįŗ½ cĆ³ giao diį»n nhĘ° sau: Nhįŗ„n Join Äį» tiįŗæn hĆ nh trĆ² chuyį»n (chat) vį»i khĆ”ch.

Khung chĆ”t cÅ©ng cho ta biįŗæt khĆ”ch hĆ ng Äįŗæn tį»« website nĆ o (trĘ°į»ng hį»£p cĆ³ nhiį»u website). KhĆ”ch hĆ ng į» khu vį»±c nĆ o.

LĆŗc trĆ² chuyį»n vį»i khĆ”ch bįŗ”n cĆ³ thį» dį» dĆ ng ghi chĆŗ, cįŗp nhįŗp thĆ“ng tin khĆ”ch hĆ ng Äį» tiį»n lį»£i cho viį»c liĆŖn lįŗ”c lįŗ§n sau bįŗ±ng cĆ”ch cįŗp nhįŗp thĆ“ng tin vĆ o phĆ bĆŖn phįŗ£i khung chat.

Menu TĆ¹y Chį»nh
Menu tĆ¹y chį»nh gį»m 1 sį» chį»©c nÄng chĆnh sau.

– Monitoring/ Chats: cĆ”c cuį»c trĆ² chuyį»n Äang trį»±c tuyįŗæn.
– Messaging/ History: lį»ch sį» cĆ”c cuį»c trĆ² chuyį»n.
– Shortcuts: tįŗ”o vĆ quįŗ£n lĆ½ cĆ”c phĆm tįŗÆt (cįŗ£i thiį»n tį»c Äį» chÄm sĆ³c khĆ”ch hĆ ng).
– Site & Pages: quįŗ£n lĆ½ chung (thĆŖm trang web).
– Sercurity: bįŗ£o mįŗt, ban nick…
Quįŗ£n lĆ½ Shortcuts
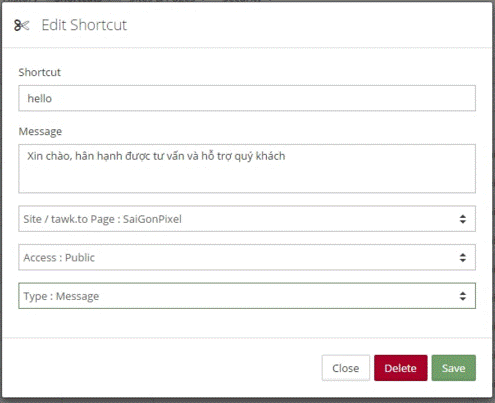
į» chį»©c nÄng Shortcuts, bįŗ”n cĆ³ thį» tįŗ”o list cĆ”c tį»« viįŗæt tįŗÆt Äį» tÄng tį»c Äį» tĘ° vįŗ„n, vĆ dį»„ mƬnh tįŗ”o mį»t shortcuts nhĘ° sau:

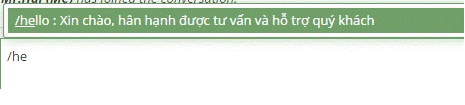
ThƬ į» khung chat, khi nhįŗ„n phĆm “/” mƬnh sįŗ½ cĆ³ gį»£i Ć½:

Bįŗ”n sįŗ½ khĆ“ng phįŗ£i mįŗ„t nhiį»u thį»i gian Äį» ÄĆ”nh cĆ¹ng mį»t nį»i dung cho tį»«ng khĆ”ch hĆ ng nį»Æa.
Quįŗ£n LĆ½ Site
į» ÄĆ¢y mƬnh chį» nĆ³i vį» phįŗ§n Site, phįŗ§n Page lĆ mį»t chį»©c nÄng khĆ”c cį»§a Tawk, dĆ¹ng Äį» chįŗ”y Tawk Äį»c lįŗp, mƬnh sįŗ½ khĆ“ng Äį» cįŗp.
Bįŗ”n cĆ³ thį» tįŗ”o nhiį»u Site trong mį»t tĆ i khoįŗ£n Tawk, mį»t site tĘ°Ę”ng į»©ng vį»i mį»t mĆ£ code khĆ”c nhau Äį» gįŗÆn vĆ o cĆ”c website khĆ”c nhau, nghÄ©a lĆ bįŗ”n chį» cįŗ§n ÄÄng nhįŗp mį»t lįŗ§n lĆ cĆ³ thį» trį»±c trĆŖn nhiį»u website khĆ”c nhau.
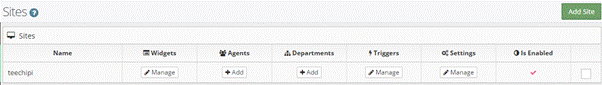
Mį»t Site sįŗ½ cĆ³ cĆ”c tĆ¹y chį»nh sau:
– Widget lĆ phįŗ§n quįŗ£n lĆ½ box chat sįŗ½ hiį»n thį» trĆŖn website cį»§a bįŗ”n, bįŗ”n cÅ©ng cĆ³ thį» lįŗ„y lįŗ”i Äoįŗ”n mĆ£ tĆch hį»£p į» ÄĆ¢y nįŗæu quĆŖn. Trong phįŗ§n Widget cÅ©ng cĆ³ 1 phįŗ§n rįŗ„t hay ho lĆ Modify – trong nĆ y bįŗ”n cĆ³ thį» tĆ¹y chį»nh kĆch thĘ°į»c, mĆ u sįŗÆc, cĆ”c cĆ¢u chį»Æ hiį»n thį» trĆŖn box chat.

– Agents lĆ ngĘ°į»i trį»±c Ć“ chat giį»ng nhĘ° bįŗ”n vįŗy, bįŗ”n cĆ³ thį» mį»i (Invite) thĆŖm ngĘ°į»i cĆ¹ng vĆ o trį»±c hoįŗ·c quįŗ£n lĆ½ tĆ i khoįŗ£n Tawk cĆ¹ng bįŗ”n.
– Departments lĆ phįŗ§n quįŗ£n lĆ½ phĆ²ng ban, bįŗ”n cĆ³ thį» tįŗ”o nhiį»u phĆ²ng ban, gĆ”n cĆ”c Agent cĆ³ trĆ”ch nhiį»m vĆ o phĆ²ng ban tĘ°Ę”ng į»©ng. į» phįŗ§n quįŗ£n lĆ½ Widget bįŗ”n cĆ³ thį» yĆŖu cįŗ§u ngĘ°į»i dĆ¹ng chį»n phĆ²ng ban trĘ°į»c khi bįŗÆt Äįŗ§u cuį»c nĆ³i chuyį»n.
– Triggers lĆ mį»t cĆ“ng cį»„ khĆ” thĆŗ vį», nįŗæu bįŗ”n khĆ“ng cĆ³ nhiį»u thį»i gian Äį» ngį»i trį»±c vĆ chĆ o ngĘ°į»i dĆ¹ng khi hį» truy cįŗp website, bįŗ”n cĆ³ thį» dĆ¹ng cĆ“ng cį»„ nĆ y Äį» chĆ o mį»t cĆ”ch tį»± Äį»ng. VĆ dį»„ bįŗ”n cĆ³ thį» cĆ i Äįŗ·t sau 20s ngĘ°į»i dĆ¹ng ghĆ© thÄm website thƬ hį» thį»ng sįŗ½ tį»± hį»i “xin chĆ o, tĆ“i cĆ³ thį» hį» trį»£ cho bįŗ”n khĆ“ng?”.
– Setting phįŗ§n nĆ y thƬ tį»t nhįŗ„t khĆ“ng cįŗ§n Äį»„ng tį»i.
Tįŗ”o Ć“ chat cho website mį»i:
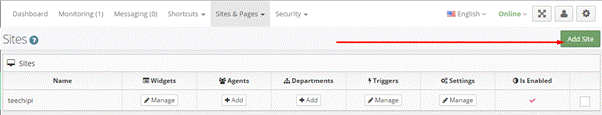
Äį» tįŗ”o mį»t Ć“ chat cho website cĆ”c bįŗ”n vĆ o “Sites & Pages”, chį»n “Manage Sites”. chį»n Add Site.

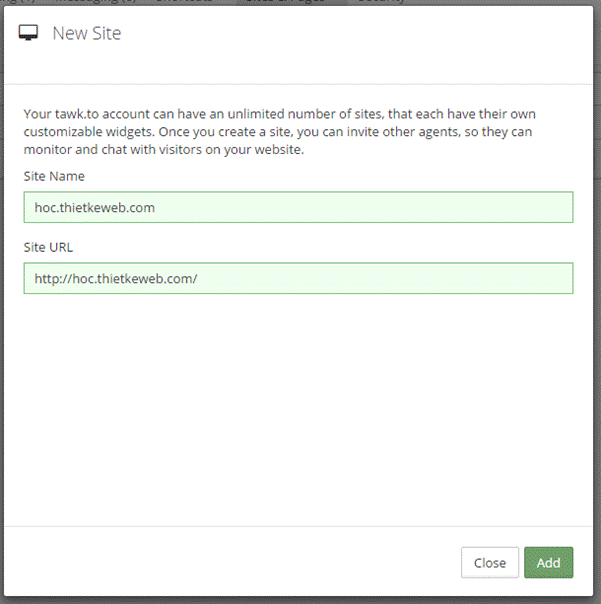
Äiį»n Äįŗ§y Äį»§ cĆ”c trĘ°į»ng yĆŖu cįŗ§u vĆ bįŗ„m Add


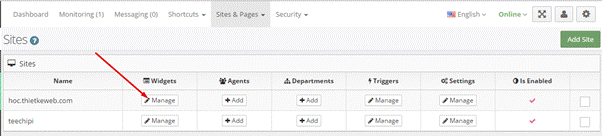
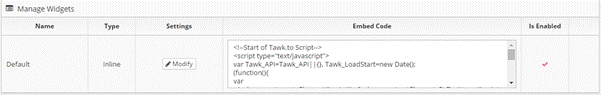
Trong danh sĆ”ch quįŗ£n lĆ½ cĆ”c site, bįŗ”n sįŗ½ thįŗ„y xuįŗ„t hiį»n thĆŖm website mį»i. Äį» lįŗ„y mĆ£ code gįŗÆn vĆ o website, cĆ”c bįŗ”n chį»n trong cį»t “Widgets” , click vĆ o “Manage”:
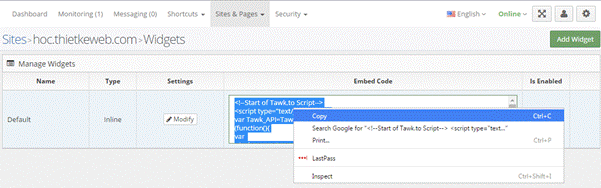
Copy Embed Code Äįŗ·t vĆ o bĆŖn trong phįŗ§n thįŗ» tag cį»§a website bįŗ”n, vįŗy lĆ bįŗ”n ÄĆ£ cĆ³ mį»t cį»a sį» chat miį» n phĆ vĆ Äįŗ§y Äį»§ chį»©c nÄng trĆŖn website cį»§a bįŗ”n.
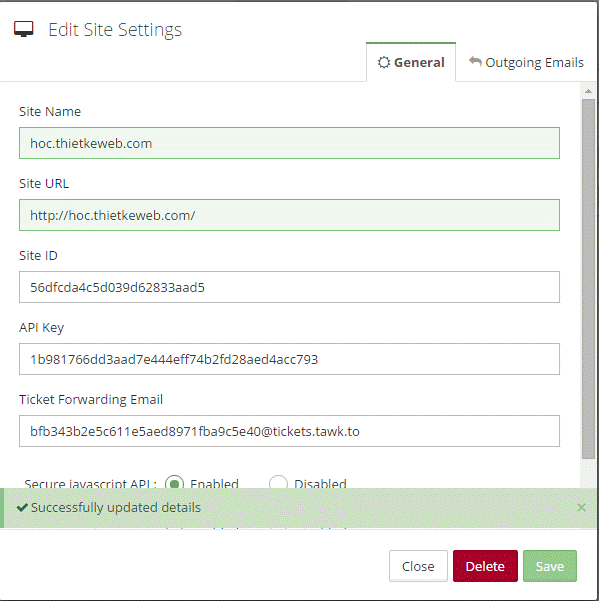
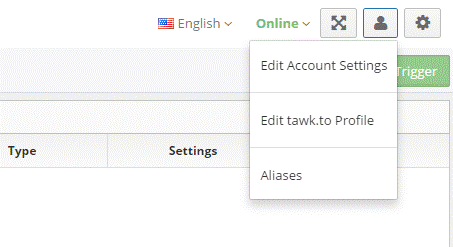
TĆ¹y chį»nh Profile
NgoĆ i ra bįŗ”n cÅ©ng cĆ³ thį» thĆŖm avata, Äį»i tĆŖn hiį»n thį» khi chat, v.vā¦ bįŗ±ng cĆ”ch tĆ¹y chį»nh trong account.

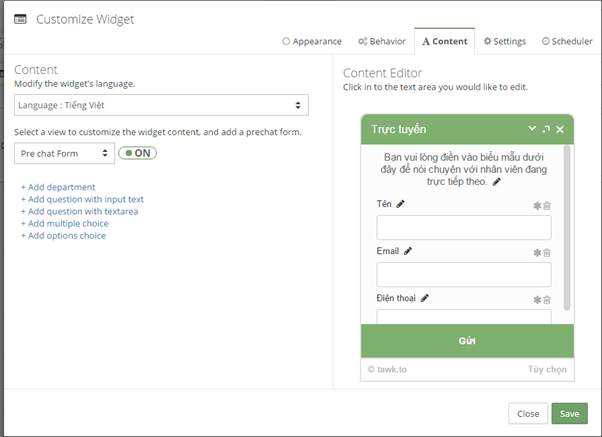
Chį»nh sį»a khung Chat Box, ThĆŖm yĆŖu cįŗ§u nhįŗp trĘ°į»c khi Chat
Page & Site > Manage Site > Widget > Manage > Modify > A Content > Fre Chat Form

NgoĆ i bĆ i viįŗætĀ HĘ°į»ng dįŗ«n cĆ i Äįŗ·t vĆ sį» dį»„ng Tawk.to chĆŗng tĆ“i cĆ²n giį»i thiį»u hĘ°į»ng dįŗ«n cho cĆ”c bįŗ”n nhiį»u bĆ i viįŗæt khĆ”c liĆŖn quan Äįŗæn website wordpress, hĆ£y tham khįŗ£o thĆŖm tįŗ”iĀ thį»§ thuįŗt thiįŗæt kįŗæ website wordpress
Nguį»n tį»ng hį»£p vĆ biĆŖn soįŗ”n: thietkewebsitewordpress.net